Harry Bissett
Product designer
I’m an Australian product designer working on music software at Ableton in Berlin. As Principal UI Designer for Ableton Live, I’m responsible for developing our design vision and system, alongside contributing to features for music creation and performance.
As a design lead, I help teams create the shared vision, resources, and collaborative practices they need to make great products. As an individual contributor, I translate complex functionality into beautiful and intuitive user interfaces.
Outside my day job, I prototype and build my ideas with React, Next.js, Three.js, and Motion. I’m working on my 3D modelling skills.
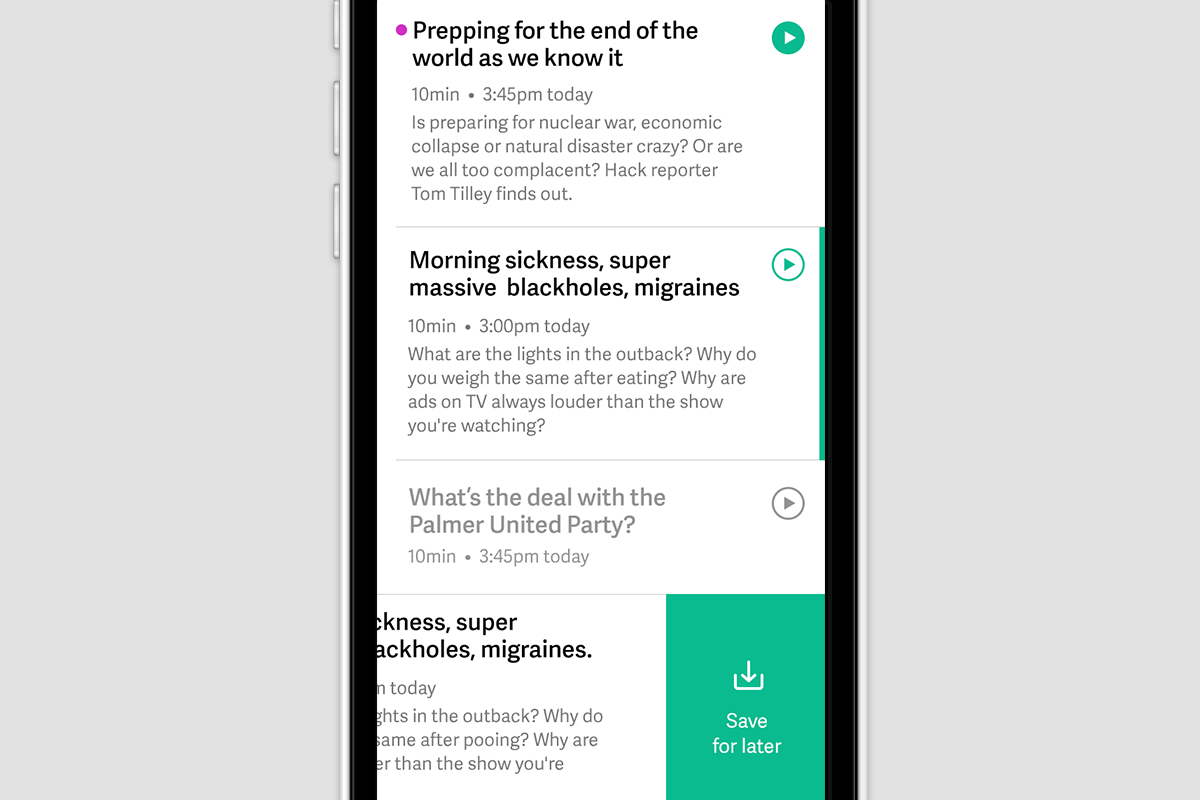
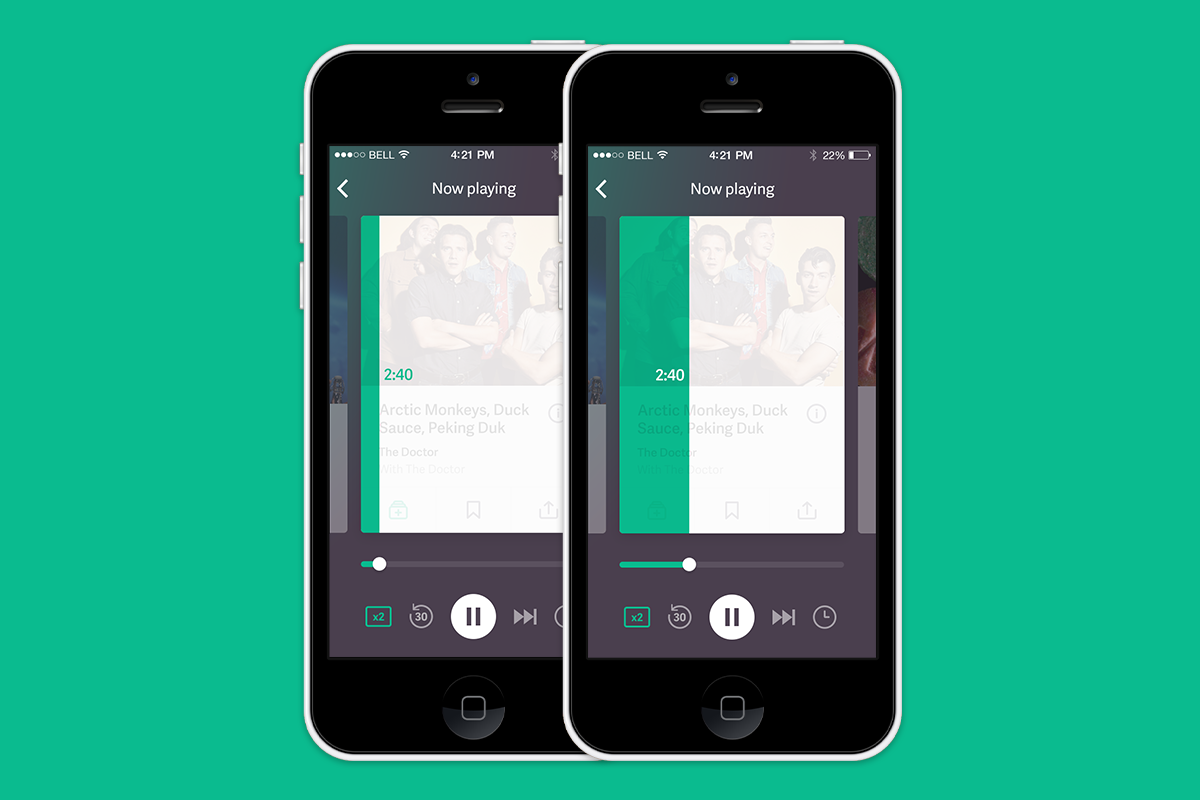
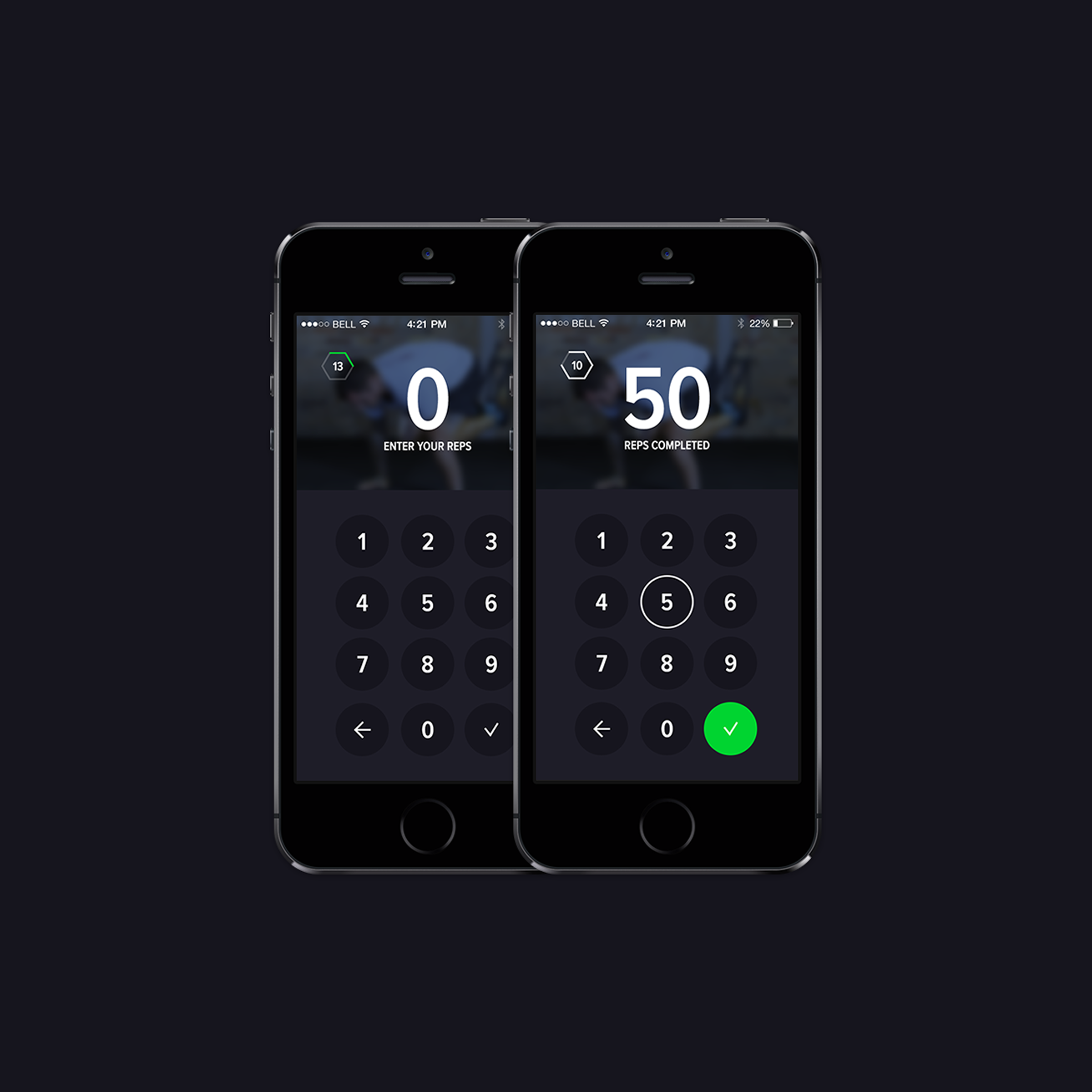
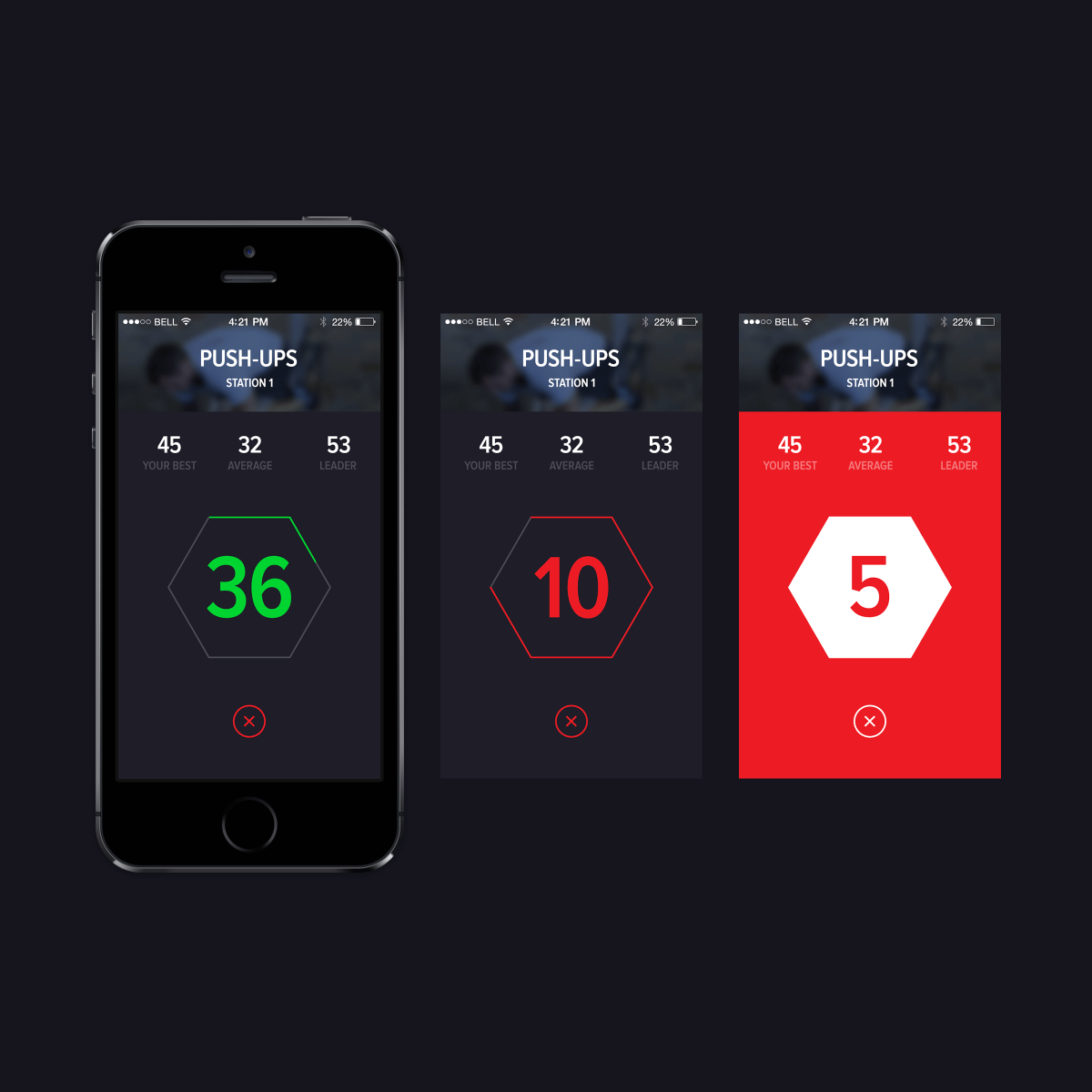
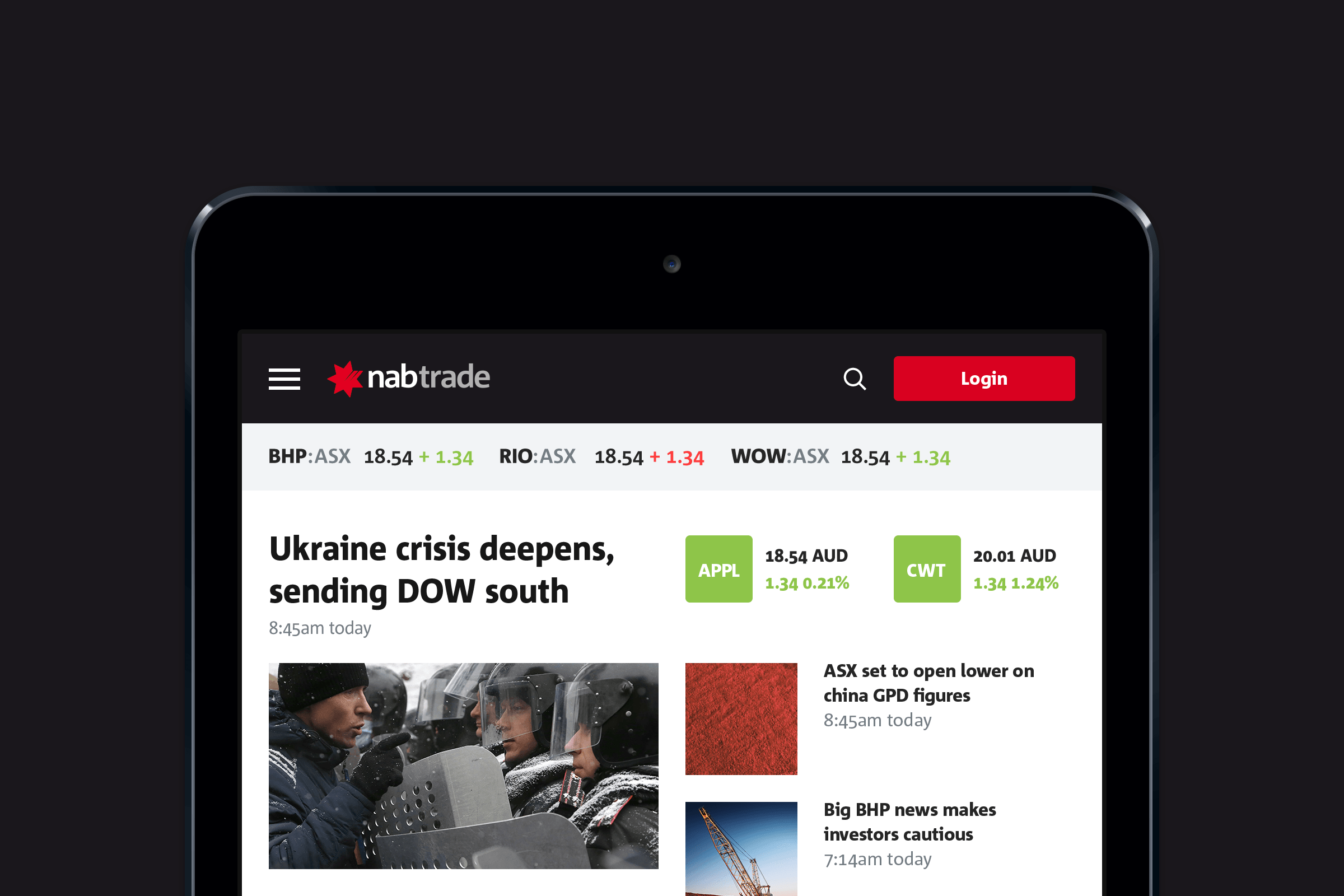
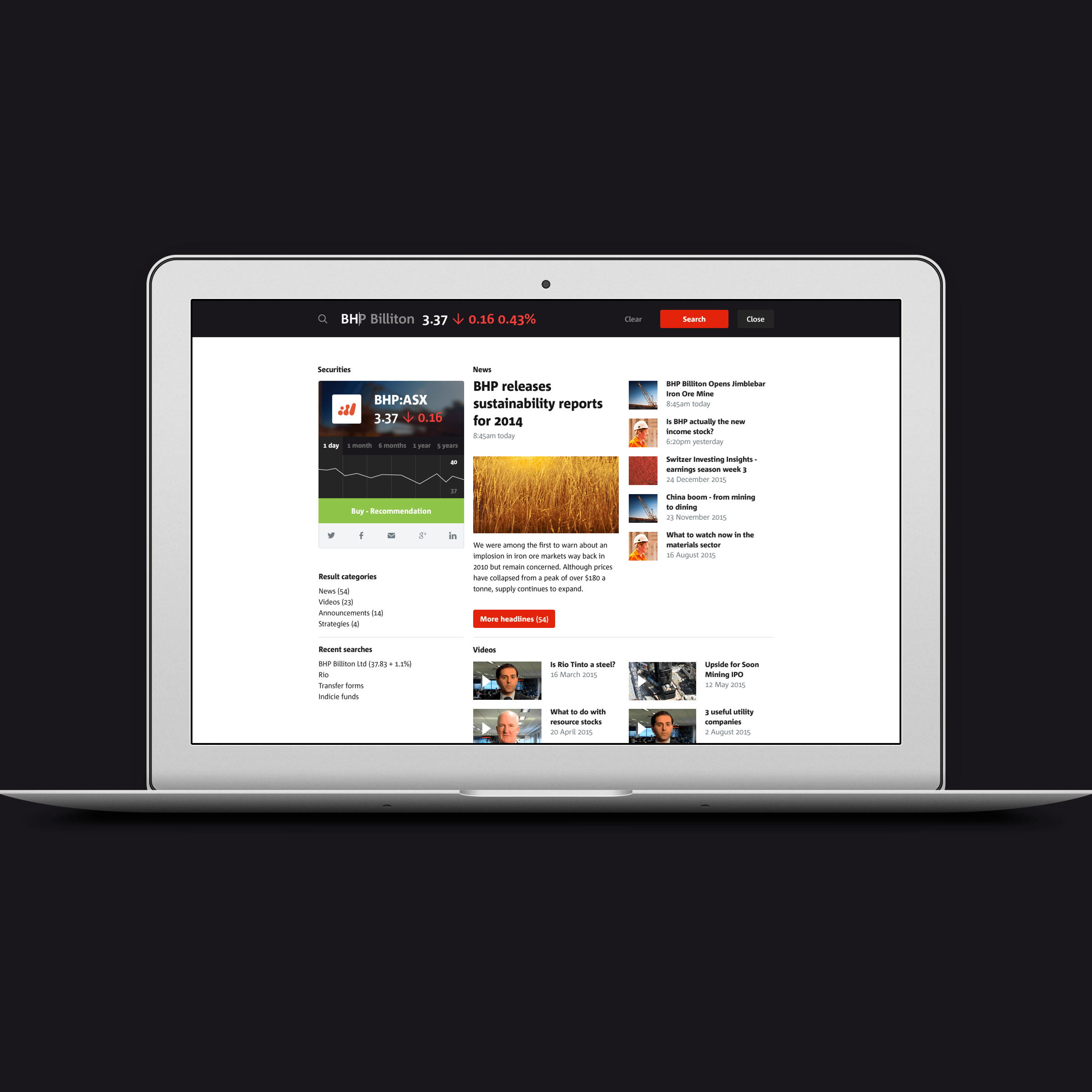
Past clients include ABC, Alzheimer’s Australia, Beam Wallet, F45, NAB, Opera Australia, Telstra, Top Gear, and Woolworths.